반응형
html 요소에 적용된 스타일을 추출해야 하는 경우가 있습니다.
이럴 때 아주 간단한 Web API가 있습니다.
Window.getComputedStyle() - MDN
var style = window.getComputedStyle(element[, pseudoElt]);
element
- 속성 값을 가져올 요소
psudoElt - optional
- 객체 선택 방법
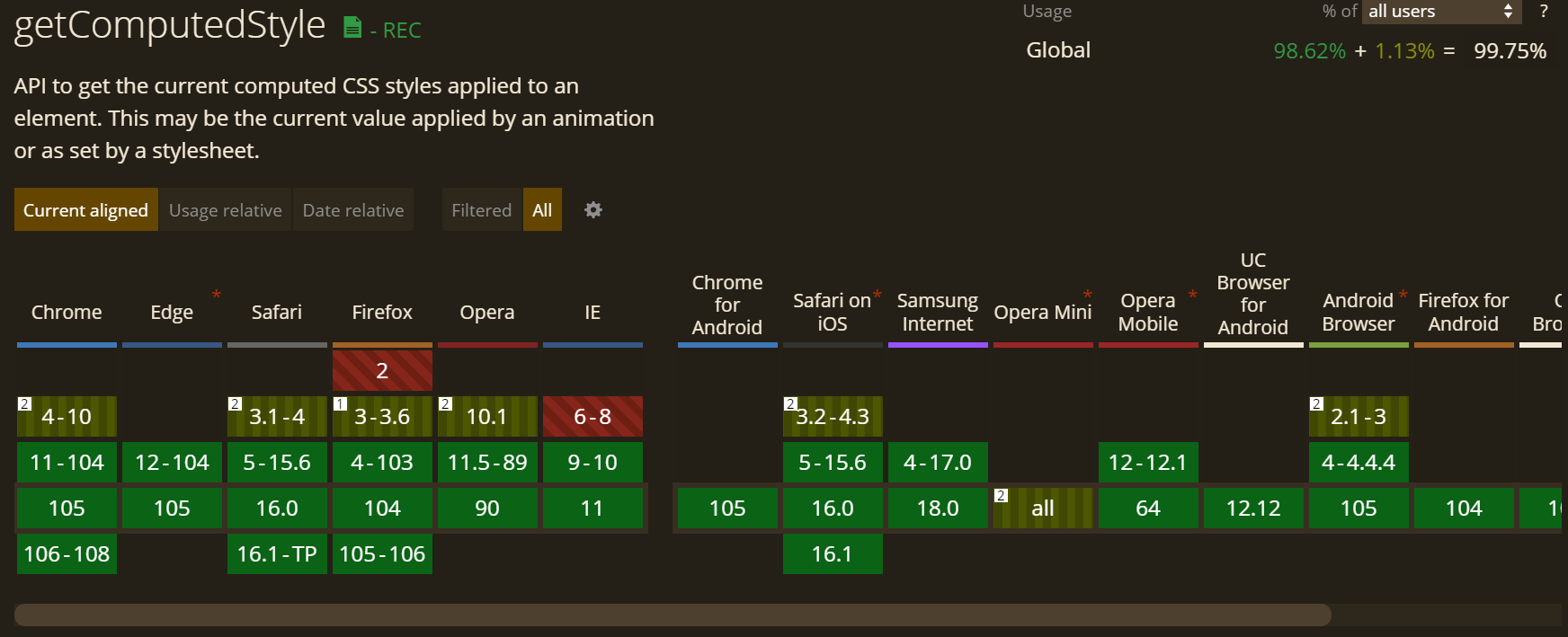
브라우저 호환성

예제
const padding = window
.getComputedStyle(elem) // [CSSStyleDeclaration]
.getPropertyValue('padding') // '10px 0px 6px 4px'
// or
const padding = window.getComputedStyle(elem) // [CSSStyleDeclaration]
padding.paddingTop // '10px'
// [CSSStyleDeclaration] ex
// 0 : "accent-color"
// 1 : "align-content"
// 2 : "align-items"
// 3 : "align-self"
// ...
가져올 수 있는 스타일
- html 태그의 인라인 스타일
- html style태그 내에 스타일
- 외부 css의 스타일
:hover 등의 스타일은 가져올 수 없음
활용
const containerW = container.clientWidth;
const paddingW = Number(
window
.getComputedStyle(elem)
.getPropertyValue('padding-left')
.split('px', 1)[0]
) * 2;
const calc = containerW - paddingW;피드백, 질문, 댓글 언제나 환영입니다!
감사합니다 :)
반응형
'개발 > js' 카테고리의 다른 글
| [JS] model-viewer 사용법 4 - model AR 활성화 및 커스텀 하기 (0) | 2022.09.15 |
|---|---|
| [JS] model-viewer 사용법 3 - model control 하기 (zoom in/out, animation toggle, full screen) (2) | 2022.09.14 |
| [JS] model-viewer 사용법 2 - model animation 추가하기 (with. modal 닫기) (0) | 2022.09.13 |
| [JS] model-viewer 사용법 1 - web에 3D 모델을 띄우자! (0) | 2022.09.13 |
| JS - 실시간 시계 만들기 (requestAnimationFrame) (0) | 2022.09.06 |